12 LinkedIn Scheduling Tools for 2024
Tired of the LinkedIn posting hustle? You’re not the only one. Many social media managers struggle with consistent and regular LinkedIn communication. Since LinkedIn isn’t just about LinkedIn company pages,...
Have you ever wondered why sometimes your links shared on Facebook look weird? Or how to edit Facebook link previews so your links would publish as beautiful-looking posts? It might not be as easy as it once had been but it’s doable.
There are several ways to make the edits and we’ll walk you through them. In this blog post, we’ll explain what Facebook link preview is, how to edit Facebook link previews, and how to do Facebook domain verification.
Facebook link preview is basically the way your link will appear on Facebook when published. A line of text vs. title, description and image. There were times when anyone could edit link previews on Facebook which Facebook eventually banned in 2017, in hopes to stop people from using this feature with bad intentions.
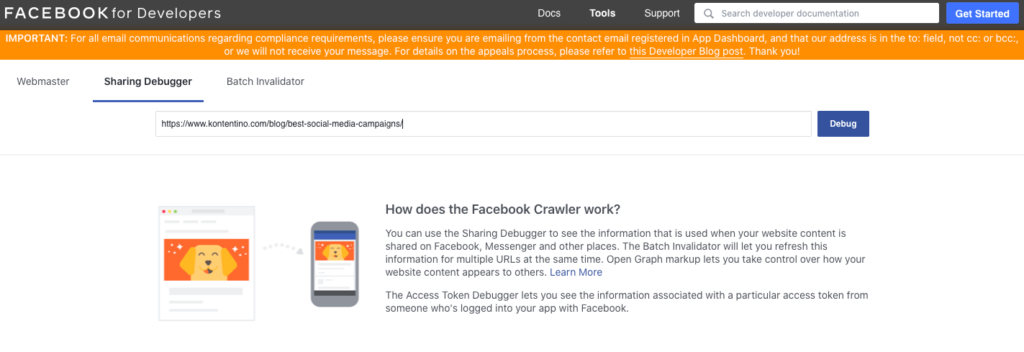
There are several ways how to edit Facebook link previews. One option is to edit open graph meta data, but you can also do it in Kontentino thanks to Facebook domain verification. You can edit the title, description or add a custom image. To check if Facebook recognized any updates you might have made, use Facebook Sharing Debugger.

The issues with Facebook link preview all come down to metadata. Meta data are telling Facebook how to display your links. If you change the information that makes up your social media metadata, Facebook will see different things.
Open Graphs are the part of your page that turns boring links into links with pictures, headings, and a description. It’s a preview of your full page. Basically, when you share a link to your Facebook for the first time, Facebook’s crawlers have to go in and pull the metadata to come up with the Facebook Link Preview.
The meta tags responsible for how your Facebook link preview will look are: og:title, og:image, og:url, and og:description. By specifying the og:title, you set the title of your object (e.g. a blog post), as it should appear. Facebook will then pull this og:title and display it as the post title (just under the URL at our first image). The og:image will specify the image you want as your featured image. You can also add og:image:width and og:image:height to give Facebook the information it needs. Og:url contains the URL of teh object (URL of your blog post) and og:description lets you set the description you want to appear in your link preview.
However, there is a much easier way to edit link previews on Facebook.
Kontentino enables you to customize pretty much everything when it comes to link preview editing. The only thing you need is to have your domain ownership verified by Facebook.
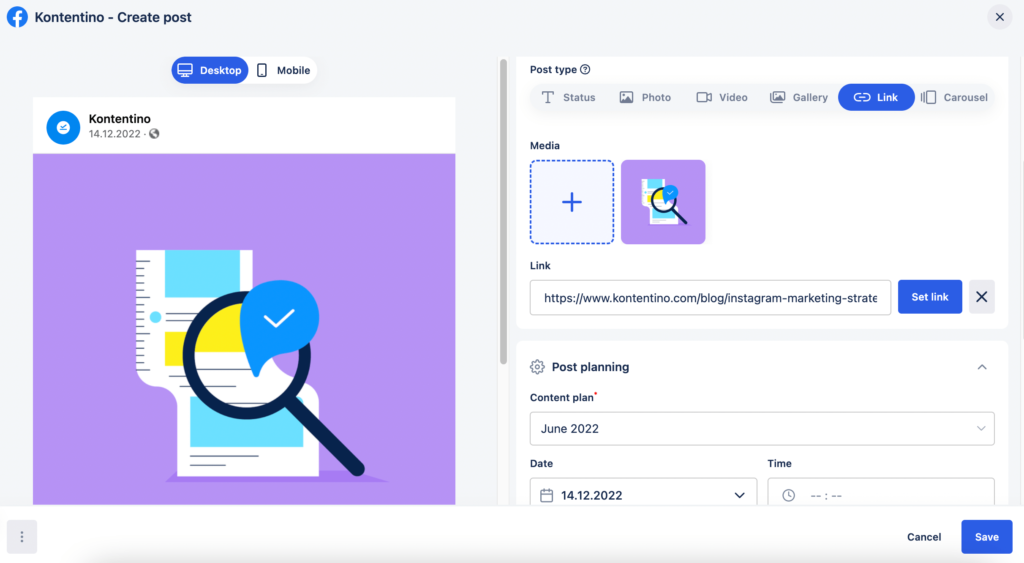
When creating a new post, upload your link and you can start editing the preview!

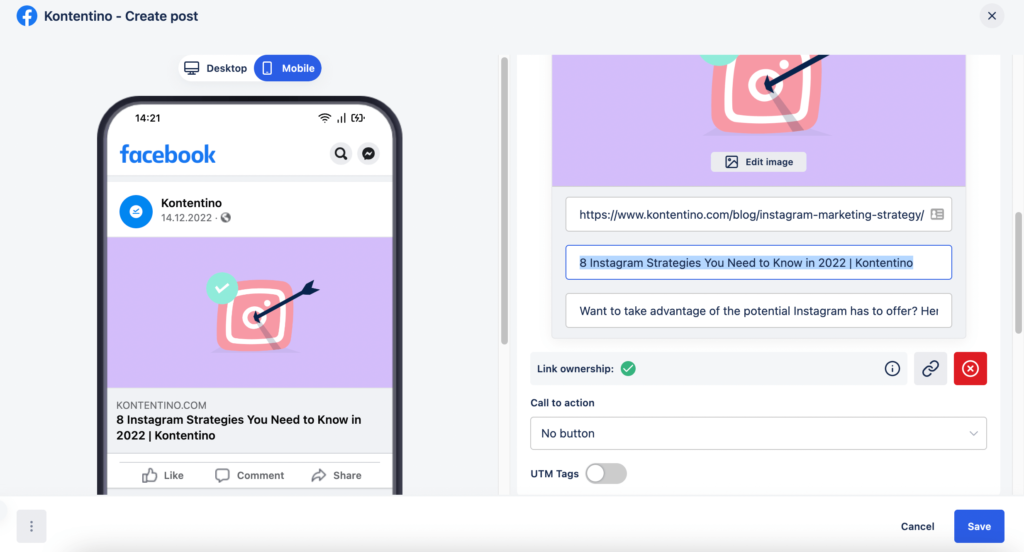
Edit title and description. Kontentino enables you to add a custom image – select one from your Media Library or upload a new one from your computer.

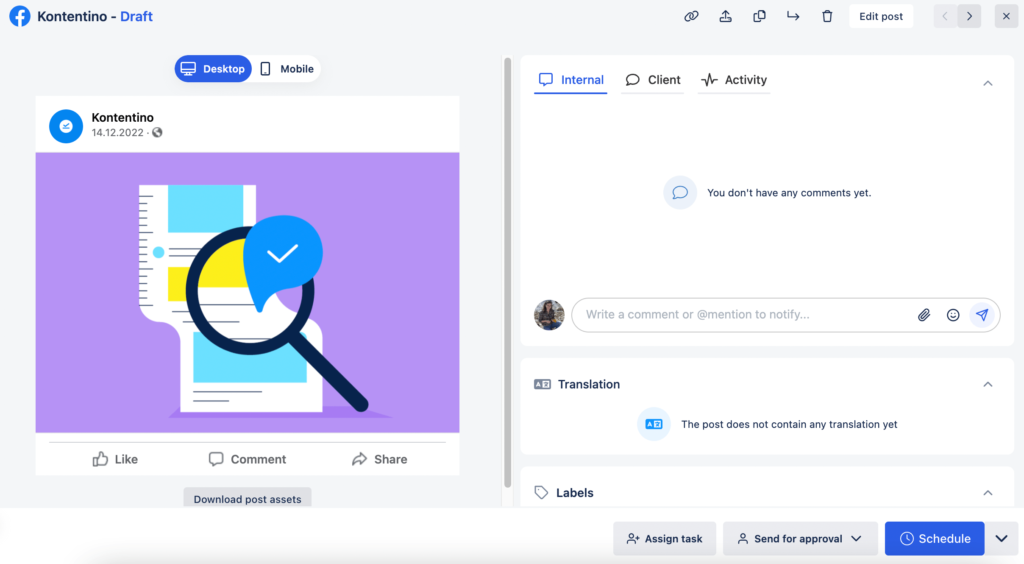
Save your post and check out the live post preview to see how your post will look when published.

Let’s say, you are sharing a link on Facebook, and you don’t want to customize the preview much. You’ll be happy when it looks like you set it in your CMS (e.g. WordPress).
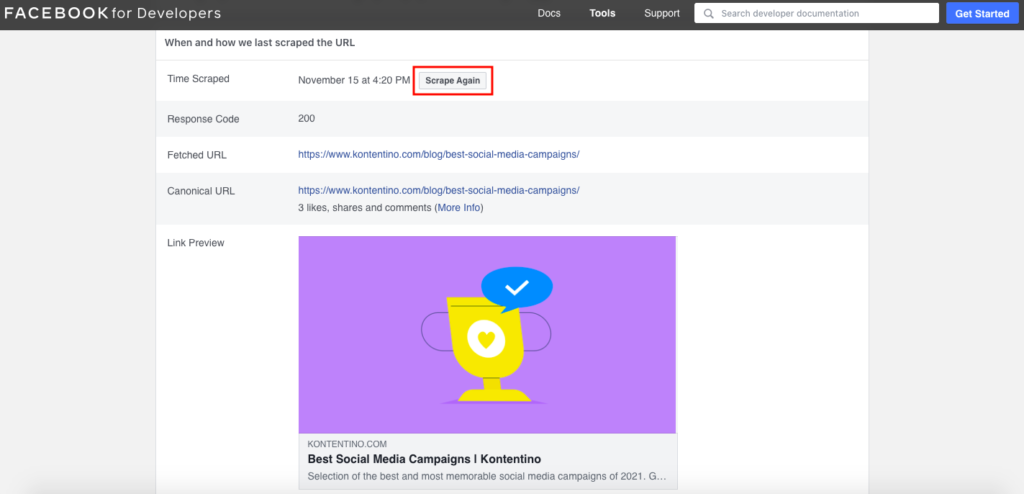
After publishing the link on Facebook, it looks different than what you expected to see. The picture that you had added as a preview image a couple of hours earlier is not there.
What happened here?
Facebook needs to refresh the link again. In most cases, the data stays unrefreshed for up to 30 days.
To fix this and to make Facebook display the correct data connected to that link, you can use the Facebook Sharing Debugger (previously known as the Facebook Link Debugger). After you change e.g. the featured image, scrape the link in the Sharing Debugger to ensure that Facebook recognizes the updates you made.


In an attempt to fight fake news and give users more control over their content, everyone needs to verify their domain – if they want to edit the link preview.
Facebook domain verification is not super complicated but there are a few steps you need to follow.
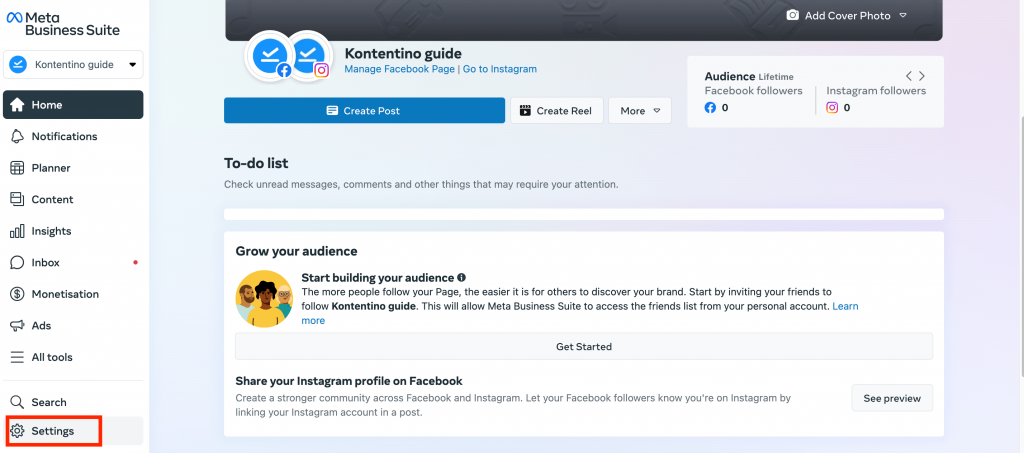
You can verify your domain in Meta Business Suite.
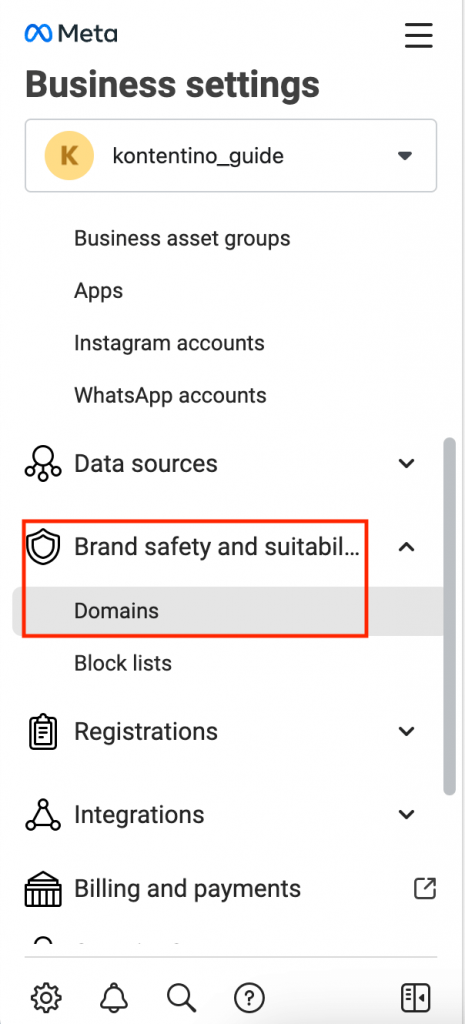
1. In Meta Business Suite, go to “Settings”

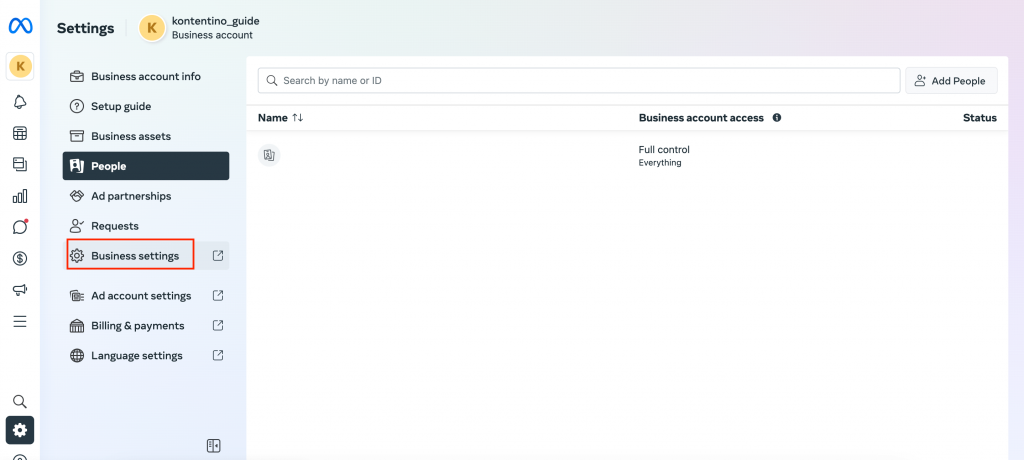
2. Now, click on “Business settings”

3. In Business settings, go to “Brand safety and suitability” and select “Domains”

3. Click “Add” and type in your domain (example.com). Facebook advises you not to use http and https prefixes here, also, do not verify subdomains or subpages. Click “Add”.

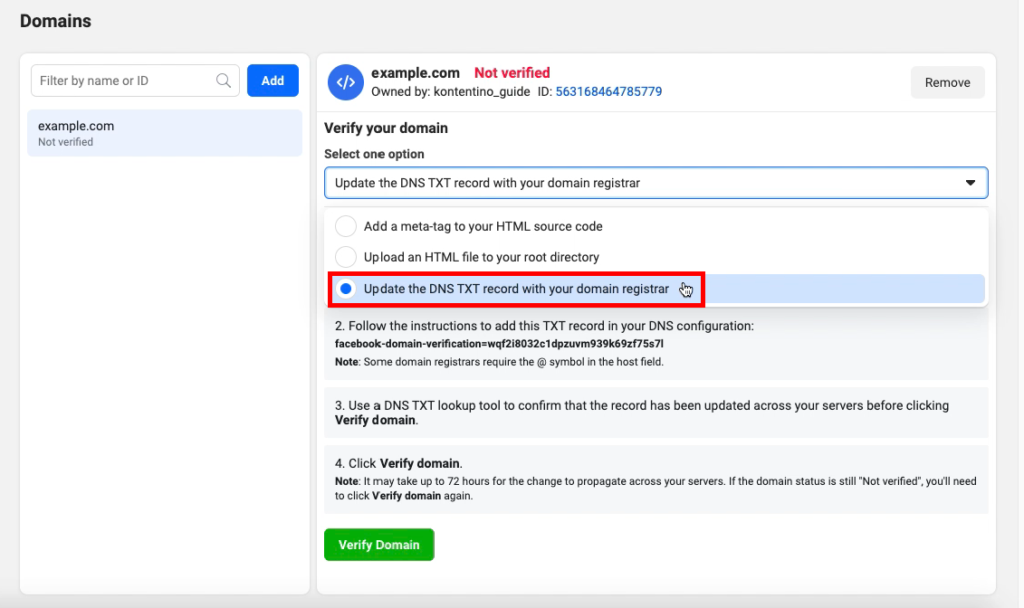
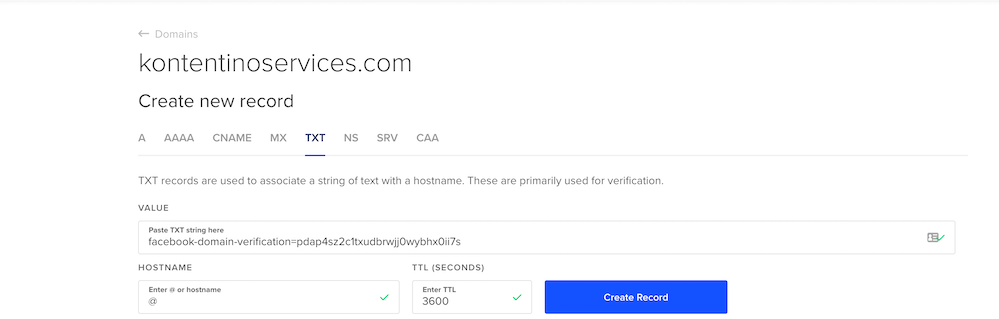
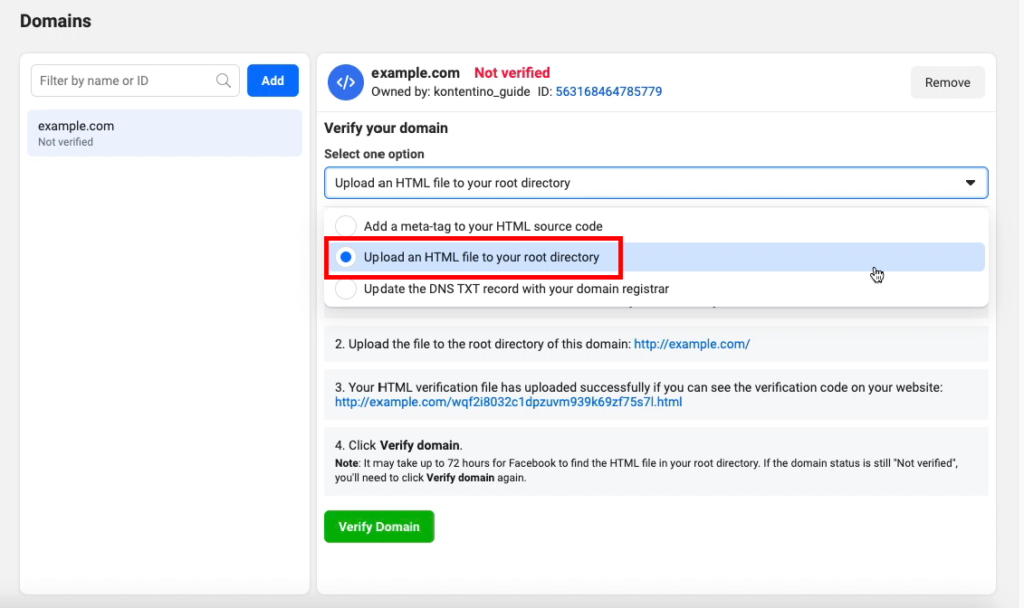
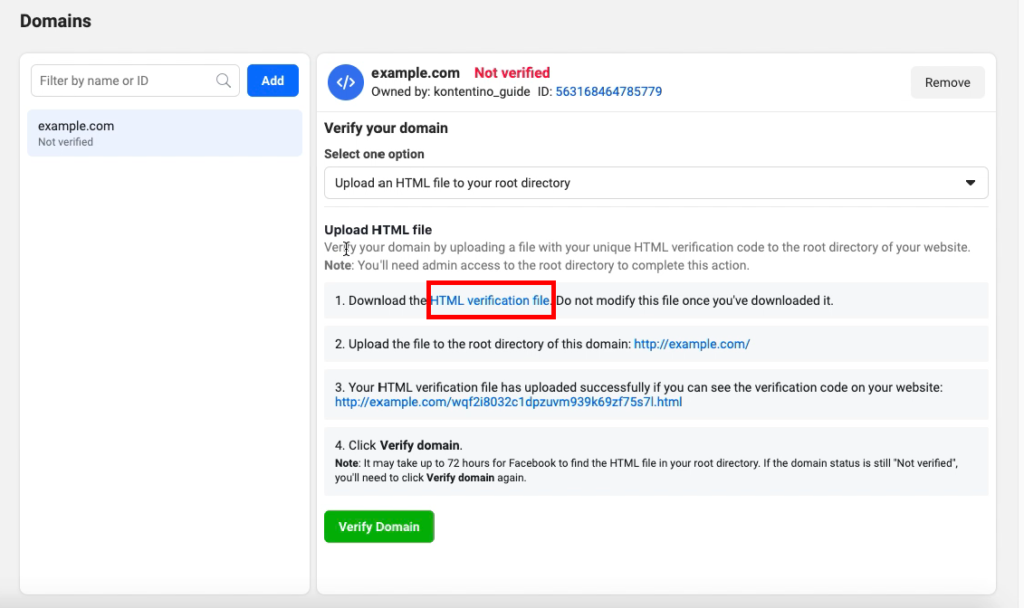
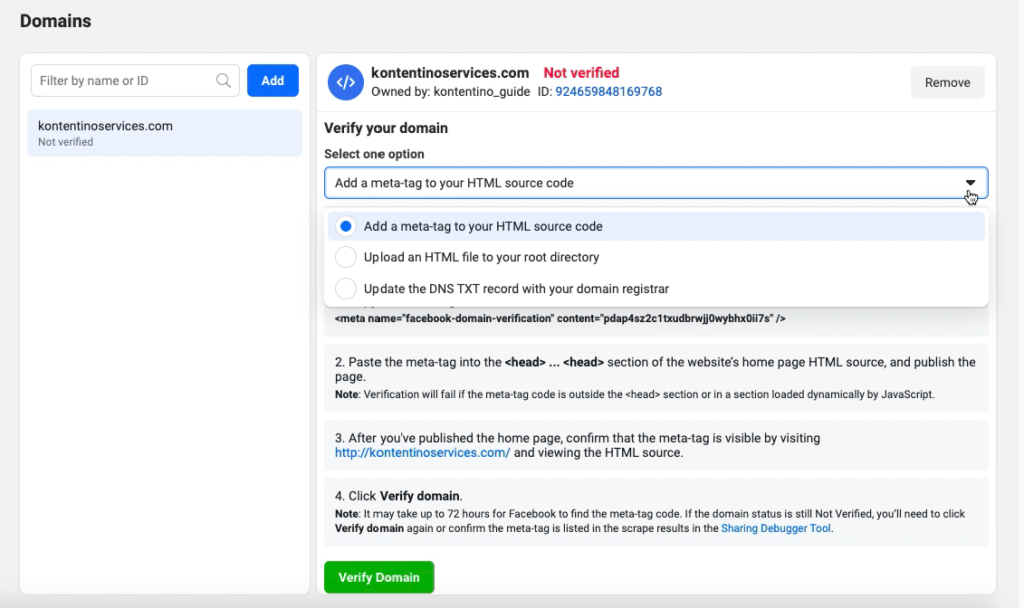
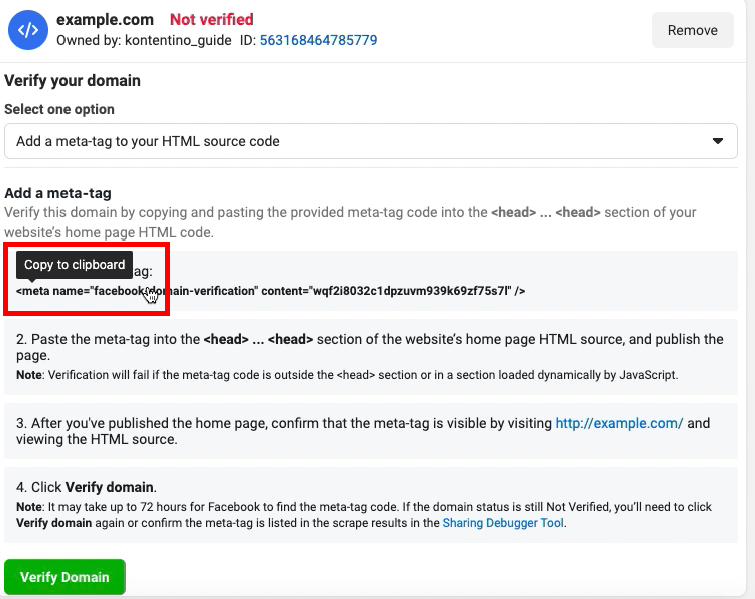
4. Now, to verify your domain, you have three options to do so. We’ll walk you through all of them.






And that’s it!
Remember, it is only required to use one type of Facebook domain verification.
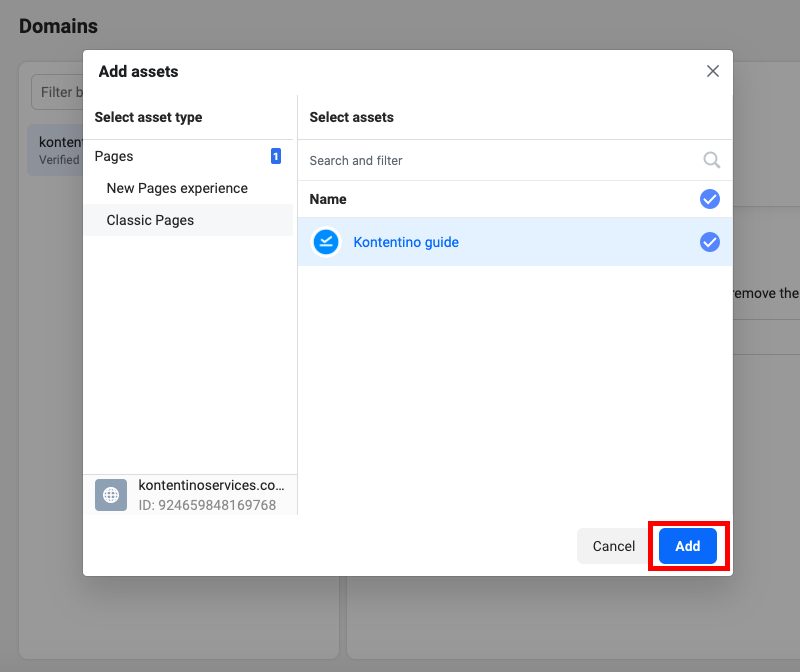
Now that your domain is verified, you can add Pages to your domain by selecting “Add assets” and choosing Pages in your Business Manager that will be added to this domain.

It might be a bit complicated to set everything up but it sure pays off when you’re given more control over your content. We hope this blog post shed some light on Facebook link preview editing and you’ll pick the option that works best for you.